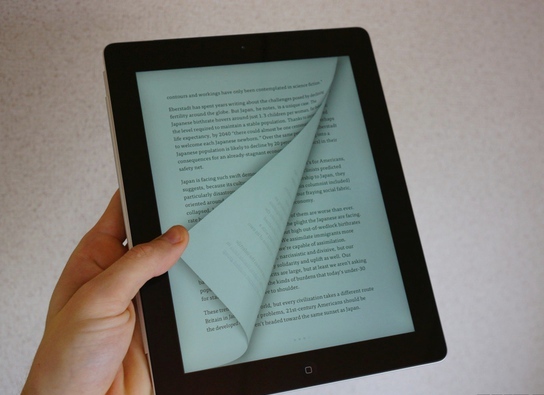
Rich Corinthian Pageturns
Instapaper hat also jetzt eine Umblätter-Animation. Herzlichen Glückwunsch.
Es ist schon mehr als Ironie wenn man monatelang Podcasts hört auf 5by5 in denen sich die versammelte Blogger-Riege und Marco Arment darüber lustig machen, dass Apple jetzt überall Leder-Imitat einsetzt, und dann baut Marco Arment eine Umblätter-Animation in sein Programm ein. Klar, er rechtfertigt erklärt das dann in einem Wired-Artikel, man muss sich nur ernsthaft fragen wie man ohne rot zu werden gleichzeitig sagen kann, dass es eine Frechheit ist, wenn Webseiten die mit Werbung überladen sind den Leser durch willkürlich gesetzte Seitenwechsel dazu bringen, mehr PageViews zu generieren, nur um diese dann mit einer Umblätter-Animation auf dem iPad wieder einzuführen – und dann in einem anderen Podcasts Adblocker zu verteufeln.
Ich meine mal im Ernst. Wenn ich mich jetzt hinsetze und aus einem 5by5-Podcast alle Werbungen rausschneide die Dan Benjamin vorliest bzw. ein Programm produziere dass die Podcasts an genau den richtigen stellen um genau die richtige Länge springen lässt, dann würden sie dastehen und Zeter und Mordio schreien.
Und irgendwann bau ich dann einen Audio-Schnipsel ein, der vor jedem Podcast das Auflegen der Plattennadel auf eine Schallplatte nachspielt. Und das ist dann natürlich cool.
Ja ich weiß ich trolle aber manchmal fasst man sich wirklich an den Kopf und greift ins Leere.



„Blättern“ macht einfach mal viel mehr Spaß und ist eine sehr angenehme Animation – und es ist eine sehr deutliche Visualisierung, vor allem auch der „Richtung“ des Blätterns (weit klarer als ein direkter Wechsel oder eine Überblendung; lediglich „Sliding“ ist ähnlich eindeutig).
Es ist auch nicht wirklich mit „Oberflächen“ vergleichbar, die physische Gegenstände zwar visualisieren, aber deren Funktion nicht übertragen können (wie z.B. ein Kalender, der zwar wie in Leder gebunden aussieht, nur eben auf keinerlei „physische“ Geste reagiert, insbesondere nicht auf „Swipe“, und bei dem ich die Woche über zwei winzige Buttons wechseln muss; oder eine Buch-Metapher, deren Block-Dicke rechts und links immer gleich bleibt …).
Im Gegensatz zu den in den 5by5 Podcasts kritisierten Websites mit Zwangs-Paginierung zur Generierung von Page-Views lässt Instapaper dem Anwender die Wahl, ob er Paginierung zum Lesen besser findet oder Scrolling (kann man jederzeit über eine Schaltfläche umschalten) – also jedem das Seine.
Oder kurz gefasst: Die Blätter-Animation ist durchaus funktional, Leder-Optik nicht (wobei in den Diskussionen gerne das „emotionale“ Element unterschlagen wird – Apple macht das vermutlich nicht nur aus Jux).
Jetzt bin ich aber leicht verwirrt – hat Instapaper eine Anzeige wie „dick“ das Buch noch ist nach dem Umblättern? Davon seh ich ehrlich gesagt nichts.
Ich blätter doch bei Instapaper auch einen unendlichen Stapel Einzelblätter um, oder nicht? Mehr noch, Marco hat sich quasi den Hintern aufgerissen weil er den Inhalt der vorhergehenden Seite durch das Blatt, welches man umblättert, durchscheinen lässt (50% Deckungskraft eines vertikal gespiegelten Screenshots). Das verstärkt den Eindruck eines Blätterstapels noch zusätzlich.
Für mich ist das keine Umblätteranimation für Leute die Bücher lesen, sondern für Leute die sich das Internet ausdrucken 😉
Nein, das mit dem Blattstapel bezog sich auf iBooks (und da bin ich heil froh, dass es inzwischen diesen „Vollbildmodus“ gibt). Und das mit dem Durchscheinen finde ich auch übertrieben – ist halt wie bei iBooks (anscheinend hat Marco versucht, diese Animation so „originalgetreu“ wie möglich zu implementieren). Geht eben und stört nicht, wenn es mit der entsprechenden Performance funktioniert …
Ich bin bei Interfaces durchaus gespalten: Einerseits gefällt mir so etwas wie der Codosaurus ausnehmend gut und ich hasse den Kalender unter iOS (bzw. Lion), aber die iBooks-Animation hat mich von Anfang an begeistert (und sie hat auch nach 2 Jahren für mich nichts von ihrem Reiz verloren). Seitenorientiertes Lesen funktioniert einfach, unabhängig vom Medium (wir sind ja auch von Schriftrollen auf Bücher umgestiegen ;)).
Nachdem ich fast meine gesamte O’Reilly-Bibliothek in eBooks umgerubelt und von iBooks und epub geschwärmt habe, wurde mir von zwei durchaus technophilen und „modernen“ Bekannten unabhängig voneinander dargelegt, dass sie lieber PDFs mit festen Seiten haben und das zur Orientierung brauchen. Ich bin für mich selber noch unentschieden, aber ich kann es durchaus nachempfinden (hängt vom Inhalt ab).
Marco scheint, soweit ich den Podcasts entnehmen kann, tatsächlich primär anwenderorientiert an Interfaces und Animationen heranzugehen und weniger nach deren dekorativem Charakter (ohne die Ästhetik aus den Augen zu verlieren). Und er hat die Blätter-Animation mit einer Kieselsteinreihe unten kombiniert, was eine recht einfache und funktionale Visualisierung ist (statt einen Stapel Blätter zu zeigen ;)). Als Anwender finde ich es sehr angenehm und gelungen.
Ich finde sowas wie das „Bücherregal“ bei iBooks oder noch weit mehr diese „Glasböden mit Photoalben“ bei iPhoto (für iOS) viel schlimmer: Das ist tatsächlich rein dekorativ und für mich teilweise sogar „contra-funktional“. Das sind die Aspekte, die Marco & Co. nach meinem Verständnis kritisieren, und da ist die Blätter-Animation kein Widerspruch (wenn auch mit „dekorativem Touch“ ;)).
Sehr gute Argumente. Ja ich finde auch man kann Seiteneinteilung (Neudeutsch: Pagination) sehr gut gebrauchen.
Ich zum Beispiel rede mir immer ein, ein halbfotografisches Gedächtnis zu haben. Sprich ich kann mir Positionen von Dingen auf SEITEN merken. Das hat mir bisweilen in Matheklausuren geholfen wenn ich dasaß und mir für eine Aufgabe die Formel herleiten musste wie sie im Buch stand. War unten rechts. Roter Bruchstrich. Vier Terme… und so weiter.
Es hilft wirklich sehr wenn man sich auf einer Seite orientieren kann – deshalb scrollen ja z.B. auch GUTE Programme wenn man Bild-Ab drückt nicht um eine volle Seite, sondern um eine Bildschirmseite minus eine Zeile, sprich die letzte Zeile die man gelesen hat steht dann oben als erste Zeile. Es ist _eigentlich_ kein volles „Bild ab“.
Ich komm aber trotzdem nicht umhin nochmal zu sagen „Aber über die künstliche Seiteneinteilung meckern“ 🙂
Und im Endeffekt ist es ja so dass wir alle (ich eingeschlossen) das Internet ausdrucken für später. Nur halt ohne Papier. Und jetzt wieder mit Papier. Nur virtuellem Papier 😉
Das mit der Seitenanimation wäre übrigens vollends ok wenn man eine Ansicht hätte wo zwei Seiten dargestellt werden. Kindle unterstützt das, aber auch dort wird (glaube ich) nicht der Inhalt der nächsten Seite auf der Rückseite des geblätterten Blattes dargestellt, auch wenn es logisch wäre.
Aber um meinen eigentlichen Punkt nochmal hervorzuheben, und Deinen aufzugreifen. Du weißt schon, wie man eine Schriftrolle liest, oder? Die rollt man nach und nach von links nach rechts aus (oder umgekehrt wenn man von rechts nach links schreibt). Kein Mensch würde das verstehen wenn die Animation bei Instapaper ein von links nach rechts scrollendes Stück papier wäre.
Und genau so sehe ich die Umblätter-Animation als Anachronismus, nicht Skeuomorphismus an. Wir sind auf dem Weg in die Papierlosigkeit, aber Marco baut Umblätter-Animationen ein. In ein paar Jahren wird niemand mehr verstehen, was das darstellen soll. Ok vielleicht Jahrzehnten, und mein Argument ist Käse in Anbetracht der Tatsache dass fünf Jahre in Computerkreisen eine ganze Generation ist.
Trotzdem!EINSEINSELF! 😉
Na dann freue ich mich mal über den hübschen Anachronismus und genieße ihn, solange es Programmierer gibt, die davor keine Angst haben ;).
(So, so, einseinself; wie gut, dass es Google gibt …)
Etwas spät dran … aber egal:
„Und irgendwann bau ich dann einen Audio-Schnipsel ein, der vor jedem Podcast das Auflegen der Plattennadel auf eine Schallplatte nachspielt. Und das ist dann natürlich cool.“
Nee, also ja: So was ist (auch) nützlich. Ein Grund, wieso ich „iCatcher!“ benutze.
Ich würd nebenbei wetten, dass „Pagination“ etwas älter ist 🙂
Antworten kannst Du hier auch später, kein Problem 🙂
Du das mit der Plattennadel ist ein Beispiel für ein sinnvolles Geräusch – es geht mir da aber um die Nadel selbst.
50% der Bevölkerung kennt es doch sicher gar nicht (mehr). Genau so wenig wie Lederimitat im Kalender. So ziemlich jeder unter 25 wird so einen Terminkalender wo ihn mein Vater z.B. benutzt noch nie in der Hand gehabt haben.
Es ist also nicht nur so, dass die Skeuomorphismen befremdlich wirken, vielfach denke ich wissen die User gar nicht, was es überhaupt darstellen soll.
Das ist dann der direkte Anschluss zu Diskettensymbolen für’s Abspeichern oder die Nadel für den Lautstärkeausschlag (Equalizer) in auf alt getrimmten Audio-Apps.
In 10 Jahren ist es vielleicht so weit dass niemand mehr was mit Pagination überhaupt dargestellt werden soll weil es keine Bücher mehr gibt…